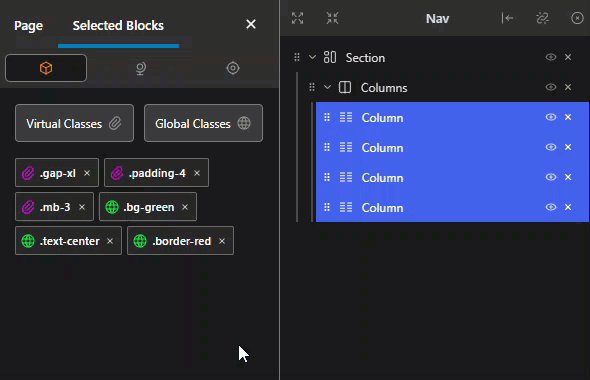
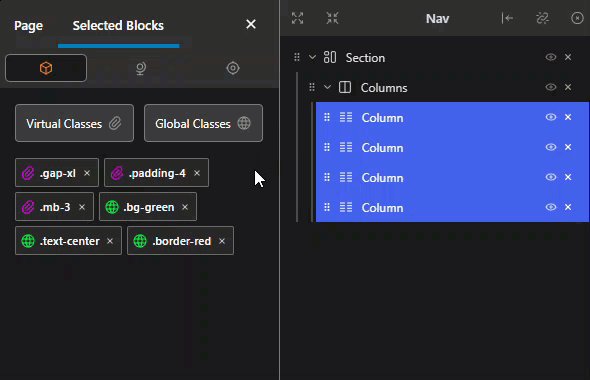
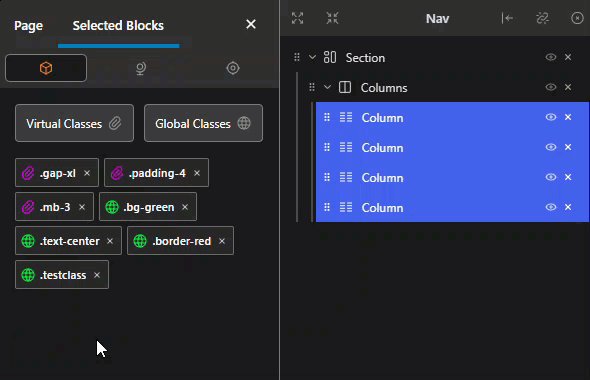
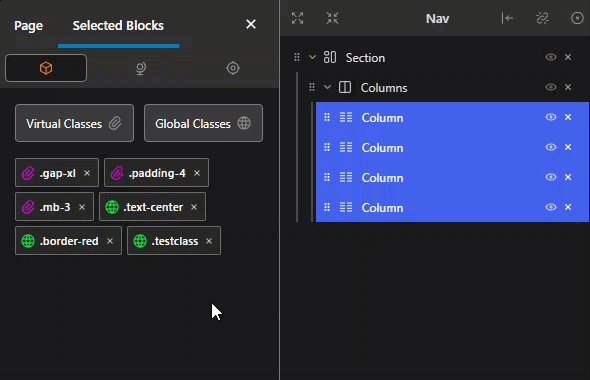
Selecting multiple blocks from the List View or Navigator could show a panel to add/remove virtual and global classes at once.
Only the classes which are shared between all selected blocks should appear in the panel
Example:

This would change the general way and idea of how to work with global classes and CSS frameworks.
I think this is a general problem and a major downside all the known tools share by design (well, at least for me).
This is also the reason frameworks are not an option, and probably won’t be as long as this “issue” exists.
Unfortunately, this also affects the way how to work with global classes, since it’s more or less the same.
It’s not even close to a convenient and efficient workflow.
Just some thoughts which already existed long time before Cwicly started to enrich WP.
There are 1-2 recent kind of related topics here which finally made me post this.
I’d love to hear some opinions about it.
Edit:
Made things more clear and added a visual reference.