Hi,
Global colors can have light & dark definitions, but color modifiers can’t, so they can’t be used in a light/dark mode context.
We should be able to define a different modifier for both light and dark color variations.
For instance, a darker text in light mode should be a lighter text in dark mode, maybe with saturation variation, so the modifier can’t have the same definition in light or dark mode.
Hi @yankiara ,
Thank you for sharing this!
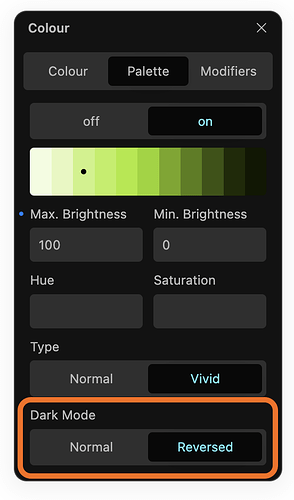
Colour modifiers do have light and dark definitions, making them usable in a light/dark mode concept: the Reversed option.
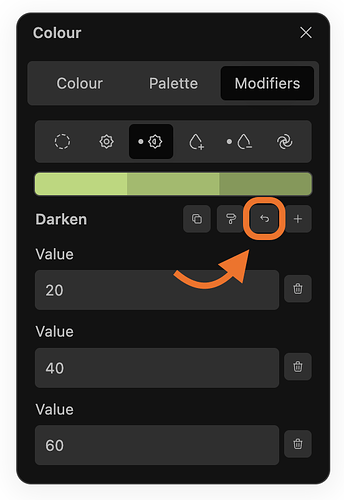
You can find this available for both the 11-Point Colour Generator, as well as for the Lighten and Darken modifiers.
Effectively, the Reversed option reverses the order of the values, making darker text in light mode lighter in dark mode etc.
It would be great if you could share what you envision for other modifiers.
Thank you in advance.
Hi @Araminta ,
Thanks so much for your response and sorry for the delay, I totally overlooked this post.
And I had totally overlooked the modifiers options as well, and indeed, the reverse button works perfectly for light/dark variations.
That said, I think it would be even better if we could fine tune the value for each mode (light/dark), like we can fine tune each color in a palette.
I wish we could actually fine tune brightness/saturation/opacity for each modifier in both light/dark mode, see this related thread:
Hi,
The new global color modifiers are interesting, but too limited to be used in the real world.
We should be able to create a color variation using adjustments of the three HSL parameters (hue, luminosity and saturation), and not only one.
For instance, when creating a lighter or darker variation of a color, we usually need to adjust hue and saturation a bit too keep the color harmonious with the others, else they usually look a bit “off”.
1 Like