Several times we have found ourselves implementing designs that have a background gradient and image on the same element, so I thought I would share a simple way to achieve this with Cwicly.
As Cwicly doesn’t yet support multiple backgrounds, we have to find creative ways around this.
This strategy works with any type of Cwicly container block (e.g. Section, Container, Div, etc).
Steps:
-
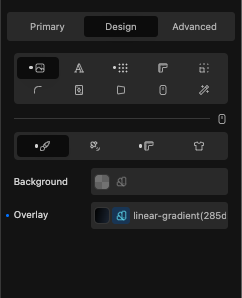
For your block, add a background image (presumably one with some transparent areas)
-
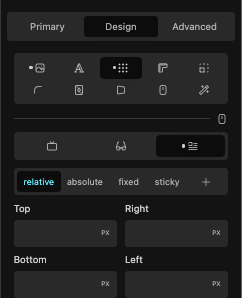
Set the block’s
positiontorelative(this allows step 3 to work correctly)

-
Add an overlay (either a gradient or colour)

-
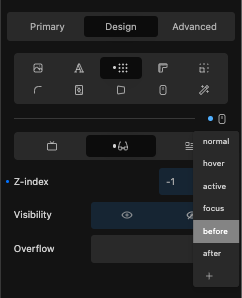
Select the
beforepseudo element and set it’sz-indexto-1(this targets the overlay)

Doing this allows us to use a single block.The simple trick here is that usually the overlay sits above the background image - setting its z-index to -1 allows it to sit behind the image.
Hopefully this saves you some time when working with these types of designs.