Global class styles are not displayed on the frontend. After regeneration in settings, global styles start to be partially displayed, to better understand what I mean, you should watch the video. This bug has been haunting me since 1.4.2-beta2. Do you encounter this bug too or does it occur because I’m doing something wrong?
To reproduce the bug you need:
-
In body, assign any local font, set its weight to 400, and then add div and H1 to the canvas. Set any size for H1 via global class. Add red background for div also via global class.
-
Go to frontend and make sure no global class styles have been applied.
-
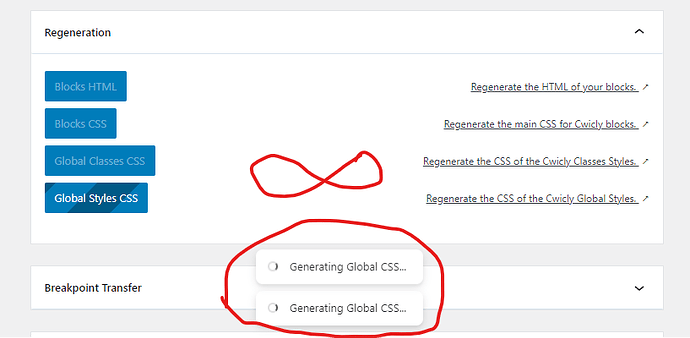
Go to regeneration settings and update all settings (I ran into a perpetual update of global CSS styles)
-
Go to frontend and make sure font size and background applied but weight remained default.
-
Set the font weight in the H1 global class, go to the frontend and make sure the weight has NOT been applied.
-
Go to regeneration settings, update all values, go to the frontend and make sure the styles with weight and local font are applied.
Environment info
*Fresh installation of Local
- WordPress version: 6.6.1
- Cwicly Plugin version: 1.4.2-beta3