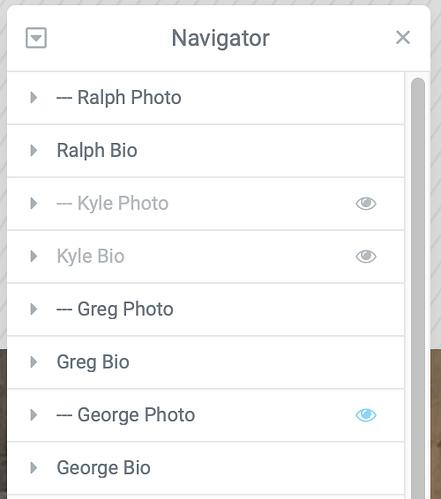
Would like a feature to allow Elements, Groups etc to be toggled off/on for visibility in the Cwicly nav. I’m thinking of something like the little ![]() eye icon per layer/group.
eye icon per layer/group.
Hi there @badcat,
Thanks for the suggestion!
Would you want this to only hide elements on the backend (basically no change in CSS display/visibility) or modify CSS display/visibility?
I think that this option could avoid visibility on front end. Not with a “display: none” but without any generation of code.
@Louis My initial thought was to disable elements on the backend since this was an interaction with the Nav UI. Though having a “per element/group” feature to hide on the frontend - and per breakpoint/query would be useful too. I added this Feature Request because building super long pages gets tedious to continually scroll up and down if you’re only focusing on solving one specific area.
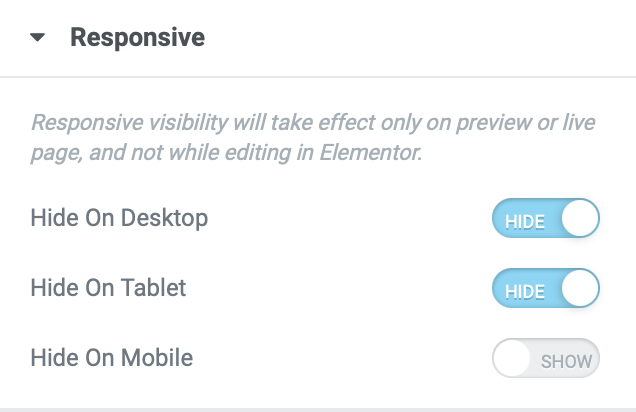
Here’s how “another” builder tool does it, which seemed to make sense to me – but perhaps it’s only because of my familiarity with the tool.
Hide / Show on Frontend per Breakpoint

Toggle Backend visibility
Thank you for considering this.
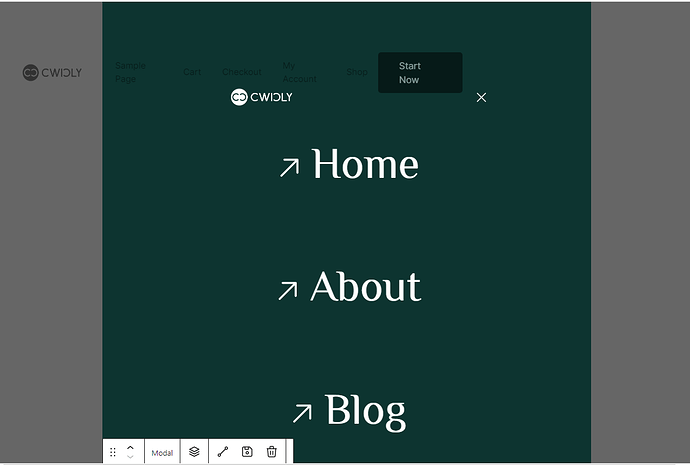
Yes. Back-end visibility should be there. It helps in my current scenario where I am trying to edit nav menu. Since it has a modal it is overlapping / difficult to view. I am putting display none on a section to avoid distractions of other sections. Easy way to quick hide / revert section will be super nice.
Thank you for the suggestion.
This was added in 1.1.8.5.5 and only affects the backend editor.
Your thoughts and input appreciated!
Much better!!! Great job!
Love it! Thank you.
Now that “Conditions” eye icon… LOL. Maybe it’s a bit different (below) now that the “Visibility” icon is an eye? Anyway, minor UX point I suppose.