Haha I had chosen the visible/hidden icon, instead of display none.
Damn.
Me too ![]()
Maybe there will be some “Micro Lessons” in the future on the Cwicly YT channel.
How to properly import/export a page or specific blocks would help a lot and in addition, we could reference to this video everytime as a “how-to” with just a link when we share files for others @Louis.
Awsome! @Marius Cwicly has lot of advanced features beginners like me have no idea how to properly use them, you can create video tutorials for beginers.
Thanks a lot @kane, I perceive the need of it in some posts also over there in the Facebook group.
I know the Cwicly team is aware of it and I’m confident they are already working on that kind of lack. The recent videos on their Youtube channel are a step into the right direction in my opinion.
But you are right, Cwicly is that versatile, no chance they are able to cover everything.
Cases like this one in the thread are a good example for it, I guess.
Indeed, I am planning to do something serious with Cwicly, might start with a side project just to test the waters.
Not quite sure what exactly, there are various possibilities. To be honest, I am clueless what Cwicly users would appreciate in general.
The community is growing but still not to the point where it would make sense to invest serious time in it.
I’m going to build a huge UI Kit with Cwicly for my own projects. It’s something which will take a massive amount of time, but will pay off in the long-run for me. Maybe this is something people are looking for here, who knows. Since I think my UI/UX skills are pretty decent, I might share here and there some components.
Maybe there is a possibility to get more info what the community really wants, so 3rd parties -like contributors- can get some insights as well as the Cwicly team already has ![]()
I don’t think Cwicly has that much time to cover all options with weekly videos, for example, the interaction block is mind-blowing am Just started learning design and have no idea what it is capable of.
I was able to drag this to my editor and see @Marius ’ example layout but I don’t see how I can modify this to use for my purposes. I am new to relative styles and love what I know so far but I can’t quite figure out how to use them to assign a background image to a section.

Hi @smontreuil ,
The only difference from @Marius 's example and what you are wanting to do is that he is targeting the Cwicly video background class in his relative style.
Unfortunately when I attempted to modify it I hit against what appears to be a bug with pseudo class elements.
I will raise this separately from here.
What’s your exact purpose and required block setup @smontreuil?
This demo is quite specific, some more details are appreciated.
Just checked and didn’t face any issue.
Can you elaborate?
I am just doing more testing and will file a bug report as necessary - basically pseudo elements are not getting added to the display list for us.
Perhaps loosely related to this?:
That’s totally possible as well. Just wanted to give an instruction how to reproduce it to investigate further. Could be also related to any setting which is exclusive to the primary tab (block specific, link wrapper, etc.). Thanks for your feedback and confirming this behavior @sunny.
Can you explain what exactly you are referring to?
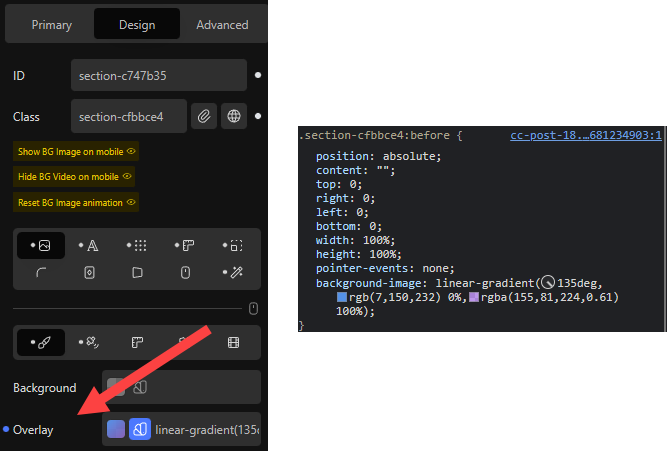
Just to make sure, in this demo, there is an overlay applied, which is added per pseudo element. This is not added manually, so you can’t find it in the builder.

No known pseudo class/element issues on my side except the one you are referring to.
Cheers, perhaps you can shed some light on what we are seeing then.
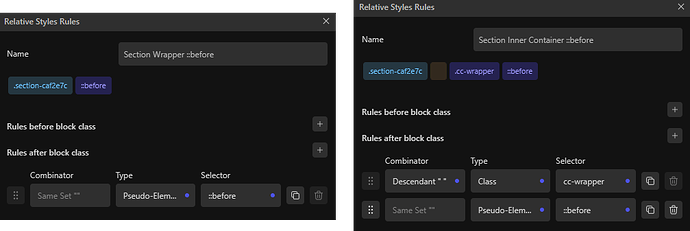
When we add a pseudo element to a Section (before or after, for example), we add “”, " ", or " RANDOM " as the pseudo content, give it position, z-index, height and width, and a BG image, etc and in the admin it only appears when we click on the block it is added to.
On the front end nothing appears and no pseudo element is added to the display list.
Not sure what we are missing, if you have any pointers, please let me know.
The section block is a bit tricky, as it’s a block composition which contains 2 elements.
Working with pseudo elements on section blocks, I recommend going the Relative Styling route to have full access to any property independent of which element you target.
But you are right, there might be something wrong.
I also faced that long time ago.
Already forgot about it, as I gave up with sections and pseudo classes and elements.
Not even sure if it’s an actual issue, the section block is kind of a mystery.
I also had several conversations with Louis regarding the section block and pseudo elements in the past
In the end it doesn’t even matter, as I can’t see any reason not to go the Relative Styling route.
There are also some limitations, as the Relative Styling panel doesn’t reflect 1:1 all the properties from the regular design panel, but still significantly more freedom than working the default way.
Thank you for the response, I am going to test with the just released Cwicly version as there are several Pseudo related fixes in there and see if this makes a difference.
I will raise a bug regarding the section based on this testing.
In the end it doesn’t even matter, as I can’t see any reason not to go the Relative Styling route.
Yes @Marius, we are finding some small limitations with Cwicly. As you and I both discovered and discussed in a separate post, the background image source tab does not appear in the block inspector for relative styles, so this is a big hindrance to setting background images that way.
I have tested and pseudo elements (before and after) do not currently work with Section blocks but fortunately they do work with other blocks, so there is a potential solution for you, @smontreuil. I need to do some more tests and raise a bug report but I will post an update here later.
Yes, unfortunately the Relative Styling area lacks properties you can find in the regular Design tab. This inconsistency is an issue for me in some instances which I pointed out already here and there.
Some very basic and essential things are missing in the block inspector.
Not sure why that even is. But I still believe that this will be addressed at some point.
@Marius, bug raised for the background source tab:
Description: When editing a relative style, we are not able to edit the background image source, even though the image size and position can be edited. Step-by-step reproduction instructions: Open the Post Editor/Site Editor Add any block Add a relative style to the block Go to the Design > Background tab Notice there is no Source tab available. Screenshots, screen recording, code snippet This is the source tab on a normal block: [Screenshot 2023-04-11 at 21.00.38] This is what we see o…
Yes, unfortunately the Relative Styling area lacks properties you can find in the regular Design tab. This inconsistency is an issue for me in some instances which I pointed out already here and there.
I do believe this comment is misleading in many ways. Most if not all properties available in the Design panel find their way into Relative Styling. If they don’t, rest assured there is a reason.
There are multiple reasons we have decided to not include a background image source option, yet, as we wanted to introduce it with dynamic possibilities, which requires a completely different perspective… But I can see by the different comments might not be a necessity for most users, so we’ll ship the static background image solution in the next couple of updates.
I could’ve been more specific, this is true.
If they don’t, rest assured there is a reason.
In the case of the background image property, that’s what I was expecting. But what’s wrong with pointing it out?
The Relative Styling panel is just not mirroring the default design panel (incl. some block specific properties), that’s all I said. Whether it makes sense or not, whether there is a reason for it or not - that’s totally unrelated, as it’s just a neutral and general observation.
There were quite a few posts which addressed that exact topic with several individual examples over the past months without any written feedback from your side. I just summarized it now (in a too general way, even though it was meant rather contextual).
So maybe explanations why individual properties aren’t available with Relative Styling (yet or in general) could have been given in the past. Now, popping up from nowhere regarding this topic and calling it “misleading in many ways” is just the result of missing information which were not given over a longer period of time.
I have tested and pseudo elements (before and after) do not currently work with Section blocks but fortunately they do work with other blocks, so there is a potential solution for you, @smontreuil. I need to do some more tests and raise a bug report but I will post an update here later.
This is a little above my head as I am not a programmer (clearly ![]() )
)
Well, @Louis has recently confirmed on some other posts that there are a couple of updates planned that will make this easier for us all ![]()