jornes
October 24, 2022, 5:28pm
1
Hi!
I styled them correctly, and it’s working fine on the front end but not in the editor.
Front end
Backend
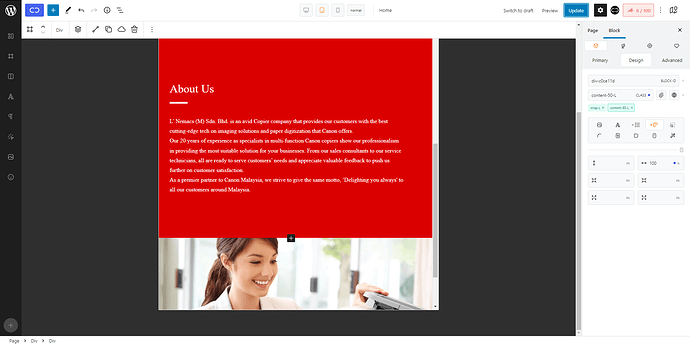
In the editor,
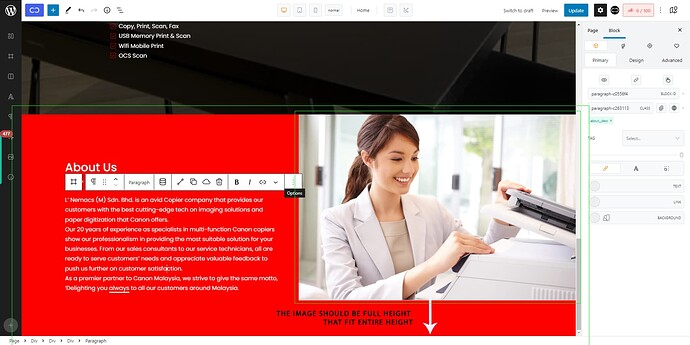
The only thing is that when the panel on the right is opened, the image is not showing correctly.
Is it a Gutenberg thing, or can it be improved?
Environment info
WordPress version: 6.0.3
Gutenberg Plugin version: -
Cwicly Plugin version: 1.2.3
Cwicly Theme version: 1.0.3
Marius
October 24, 2022, 5:42pm
2
Looks rather like lack of available space on the canvas, you can try to change the scale:
But your issue will most likely also happen on front-end when you shrink your screensize.
But hard to tell without further info. Your images lack essential info.
jornes
October 24, 2022, 5:56pm
3
I tried. No issue when I shrink the screensize.
Marius
October 24, 2022, 6:05pm
4
Thanks for the feedback @jornes .
There is an existing bug, you can check it here:
Not sure if this applies to any other elements yet, but it looks image base styling is getting loaded after global classes in the backend:
[image]
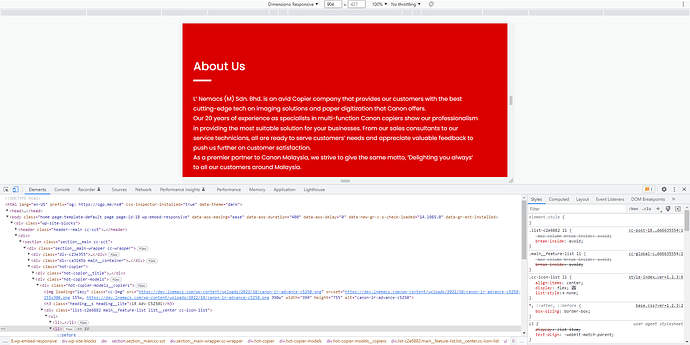
On the front-end, everything looks good:
[image]
How to reproduce:
Add an image element
Assign a global class
Change image height or max-width on the global class
Maybe this is related to your issue.
Sorry for the confusion I might have created.
1 Like
jornes
October 24, 2022, 6:21pm
5
Maybe it’s related.
I also noticed another issue when viewing the site on the editor. When I switched to a smaller breakpoint, the font family changed.
Front end
Not sure what’s wrong with it.
Marius
October 24, 2022, 6:36pm
6
Are you using a custom font?
It always happens when switching from desktop mode to another breakpoint.
jornes
October 24, 2022, 6:38pm
7
Nope. I think I’m using the google font.
The G is in coloured.
jornes
October 24, 2022, 6:39pm
8
It is true. Now it worked as usual. Haha
Marius
October 24, 2022, 6:46pm
9
Made some tests and I think it’s only happening to the global styles font(s).
jornes
October 24, 2022, 6:49pm
10
I see. Thank you for the test you’ve done.
Marius
October 24, 2022, 6:55pm
11
Sure thing, that’s the way to go.
I’d suggest to open a dedicated topic for it so it won’t get overlooked.
Edit:
1 Like
jornes
October 25, 2022, 2:22am
12
I noticed that.Thank you!
Louis
October 25, 2022, 1:38pm
13
1 Like