
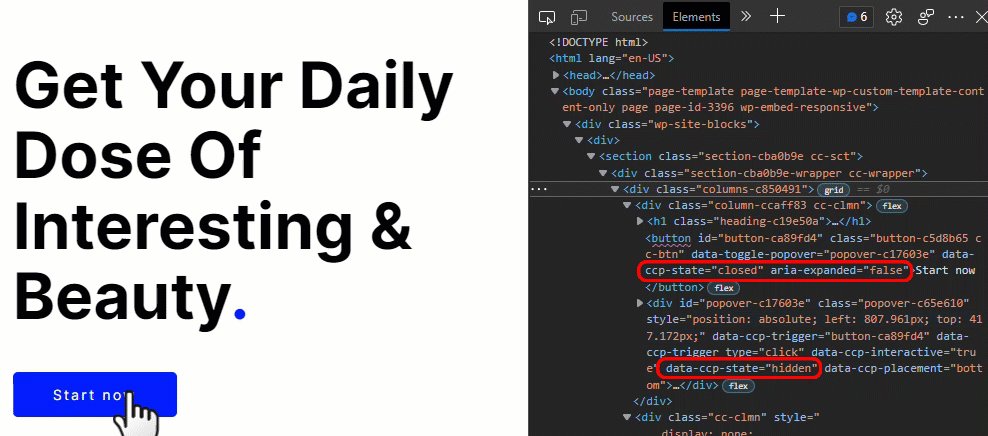
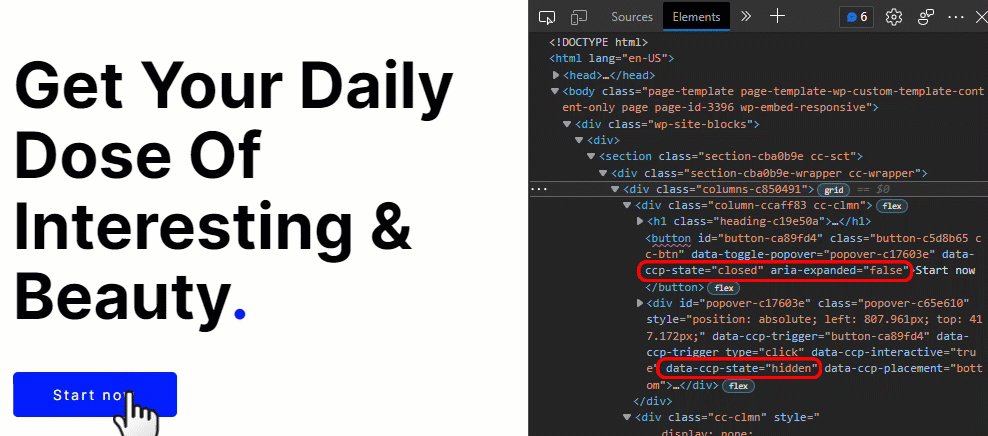
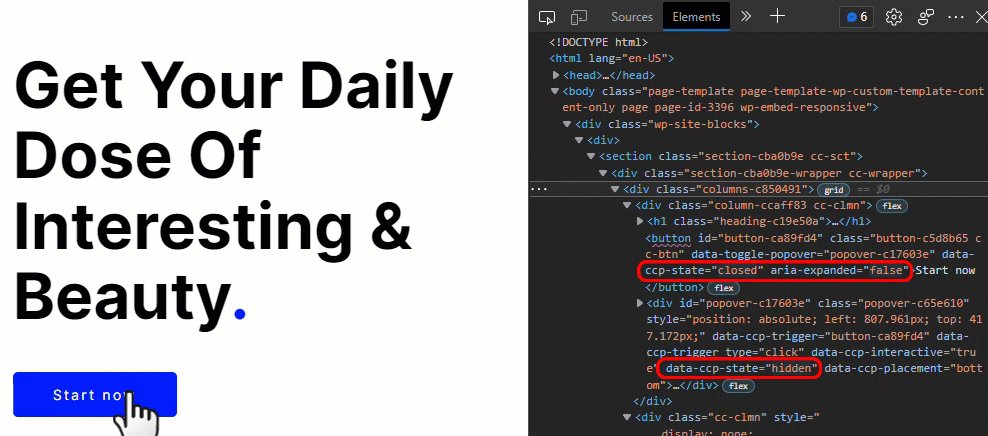
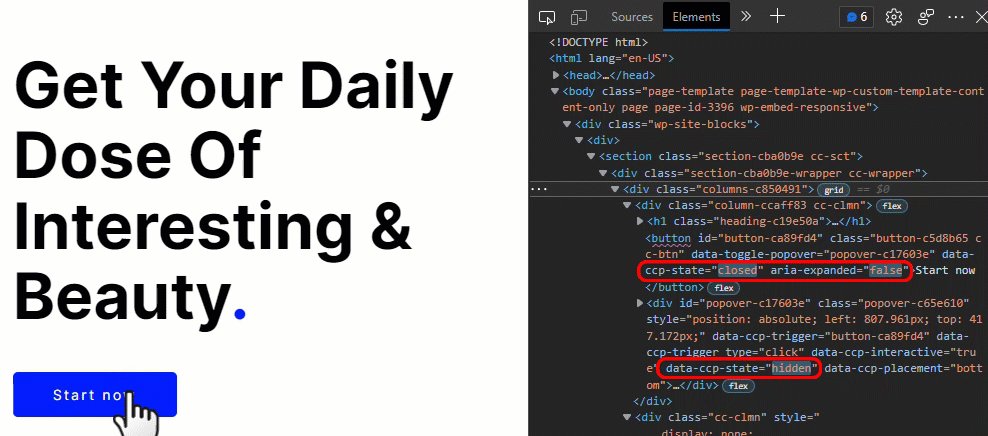
Hover and focus trigger option work as expected, click option doesn’t.
It seems, that all other action options (show / hide / show-to-hide) work as well.
Didn’t test all the combinations but might be a toggle/click exclusive issue.
Might be just the case that the toggle action accidentally links to the hide action.
I hope I didn’t miss something and it’s not user error - currently in the process of exploring the new block.
Documentation is great btw.
Edit:
Would it be possible (or make sense) to display the default values instead of a blank field, like:
- position: absolute
- placement: bottom
As a user, I want to know what’s going on and a blank field is more confusing since it suggests that no option is applied.
Since these are dedicated block options, which needs defaults/fallbacks, and no CSS values which shouldn’t be pre-filled, maybe it’s something to consider.
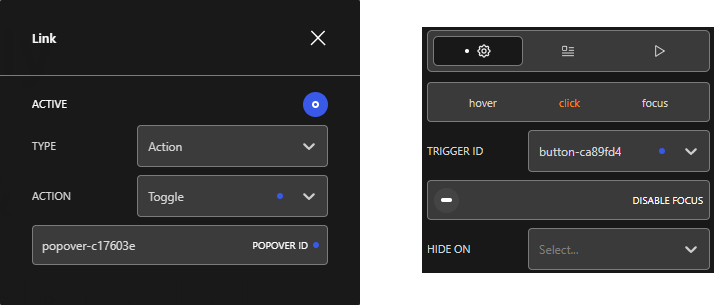
Also, in the link modal window, it says only action: show/hide/toggle, etc.
Could that be made more descriptive? It might confuse some users/clients, etc.
This is very minor, as the input below hints the purpose of the action.