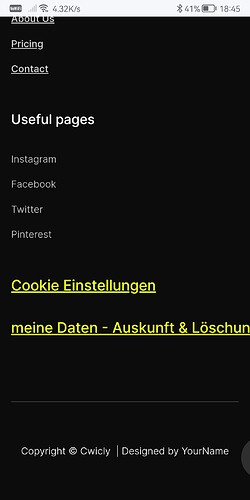
I am using the menu block as a block element within the footer (vertical) too, lines of items do not line break. This causes issues with responsiveness and breaks the viewport. Am I missing specific settings to enable line break for menu items?
.blockclass .cc-menu a {
white-space: normal;
}
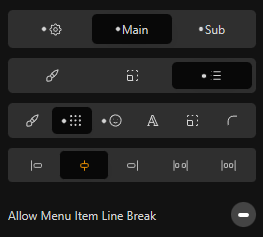
Native implementation is planned, so this will be available via Relative Styling at some point.
Not sure if that should be default behaviour.
A toggle could be added to give the user a choice.

2 Likes