Description:
I am not sure whether this has always been the case or if it changed at some point but the list block outputs a wrapper div.
The reason I noticed this is because due to the new Global Elements, we can add additional classes to tags and blocks.
So I added an additional class “details” to the ol tag and added some styling.
When this didn’t work, I investigated and found the details class was being added to the wrapper div, not the ol tag.
Step-by-step reproduction instructions:
Please write the steps needed to reproduce the bug.
- Add a List block
- Add a virtual class (e.g. “details”)
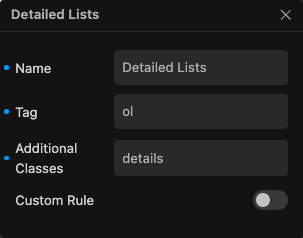
- Add a Global Element for
olwith an additional class of “details” - Note that this doesn’t apply either on the front-end or in the editor due to the class being added to the wrapper
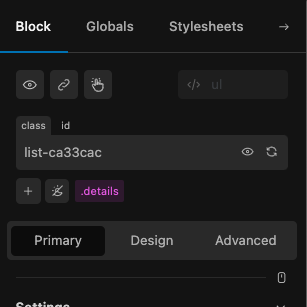
div - Additional note: The html tag in the block inspector for the List Block does not update when you choose Ordered List (still shows
ul). The navigator shows the correct tag.
List Block Inspector:

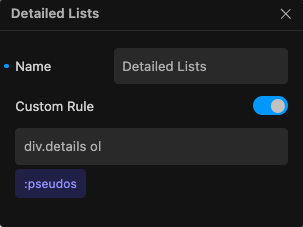
Global Element rule:

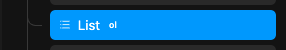
Navigator:

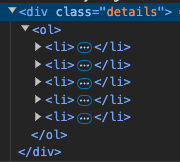
Output:

Environment info
- WordPress version: 6.6.2
- Cwicly Plugin version: 1.4.4