sunny
1
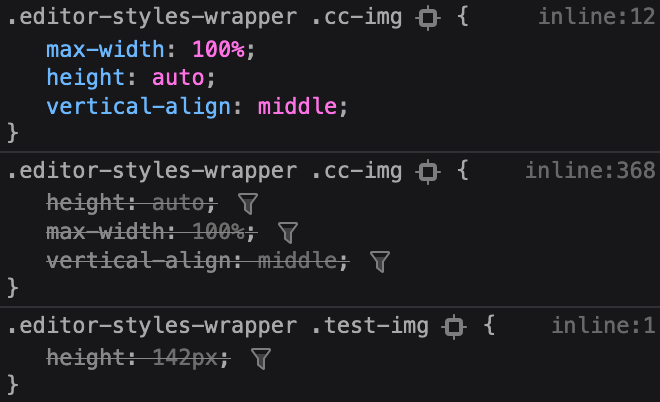
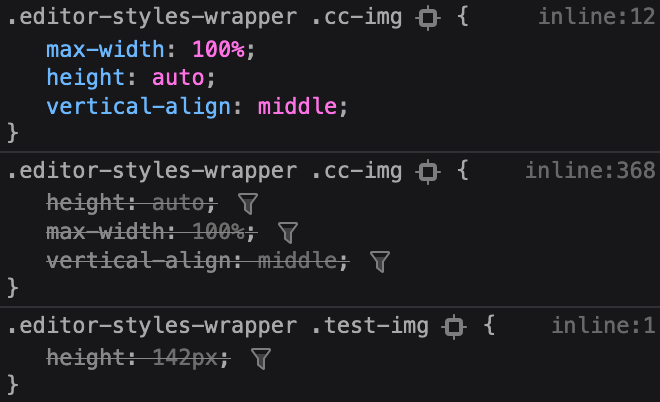
Not sure if this applies to any other elements yet, but it looks image base styling is getting loaded after global classes in the backend:

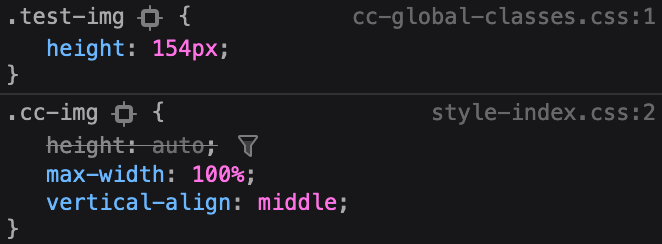
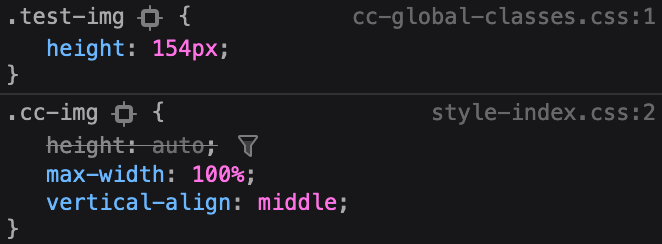
On the front-end, everything looks good:

How to reproduce:
- Add an image element
- Assign a global class
- Change image height or max-width on the global class
Louis
2
Hello @sunny,
Thanks for pointing this out.
It is indeed an issue with the Post editor in Desktop mode only if I’m not mistaken.
We’ll be working on a fix for this.
Cheers,
1 Like
Louis
3
Hi @sunny,
Thanks for the report once again.
This should be fixed in 1.2.4.
If you still experience the issue, please let us know by replying to this thread.
Cheers,
1 Like