Hi!
I want to ask, how do I change the arrow on the slider? I can’t seem to find the option for it.
Thanks in advance!
Hi!
I want to ask, how do I change the arrow on the slider? I can’t seem to find the option for it.
Thanks in advance!
As far as I know the icons are mirrored ![]()
Thanks, @T-low! You’re right. It’s mirrored. I used to change both icons on the slider(other builders). That was why I was confused.
Hey @T-low
I have another question. Do you know how to make the slider dynamic? I studied the doc, but it looks like the UI is somewhat different(maybe older). So, I couldn’t see the things per the screenshot on the doc.
Hi @jornes,
The dynamic slider is a different entity all-together.
It applies to the Query Template, Taxonomy Terms and Repeater blocks → Dynamic Slider - Documentation
Thanks for your help @T-low
Thanks, @Louis!
I still don’t understand when I read the doc. If possible, a short video would be helpful.
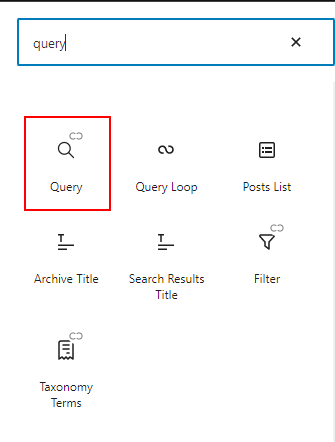
This is what I see when I click on Slider element
And I don’t see this screen
And this screen.
You could import the Blanc template from the library @jornes.
It has a dynamic slider available, so you can check out how things are set up.
That’s because the dynamic slider is available inside the Query Template block, Taxonomy Terms block and Repeater block directly. Not through the Slider block.
Good idea @Marius
I will try this to understand further how it works.
Anyway, I usually try to build everything from scratch. Didn’t think of studying the premade block before. ![]()
Thanks, @Louis
Maybe I was too bricks-oriented when using Cwicly because I could use the slider and enable the loop query from there, enabling the loop query with any containers.
I expect a learning curve in Cwicly as it’s a different builder. I’m still exploring how things work in Cwicly, especially the dynamic and the condition stuff.
It seems you have pointed me in the correct direction.