Jonas
February 26, 2023, 10:54pm
1
Description:
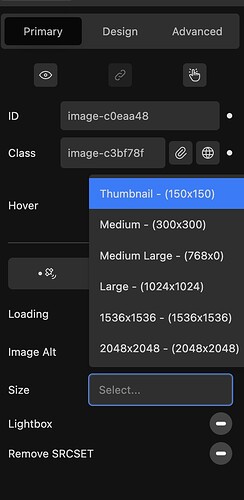
The max resolution available in the image block is 2048 px. Even if I select nothing the image loaded is the 2048 one. Wasn’t there the option to use the full size of an image? In my case it would be 2500 px.
Step-by-step reproduction instructions:
Environment info
WordPress version: latest
Gutenberg Plugin version: -
Cwicly Plugin version: latest
Cwicly Theme version: latest
1 Like
While not ideal for you, you can still add additional image sizes using a code snippet in your functions.php: add_image_size() | Function | WordPress Developer Resources
Here’s another tutorial: How to Create Additional Image Sizes in WordPress
1 Like
Never took the time to report this one, thanks!
Louis
February 27, 2023, 2:48pm
4
Hello @Jonas ,
Thanks for the report, appreciate the screenshots too.
I can confirm that the srcset we’re currently generating is being limited to 2048px. This will be fixed in the next update.
Apologies for the inconvenience.
1 Like
Louis
March 2, 2023, 8:25pm
5
This should be addressed in 1.2.9.5.2 .
Cheers,
1 Like
Jonas
March 2, 2023, 8:28pm
6
Thnks @Louis ! Much appreciated!