Hi guys, newbie here ![]()
It’s possible to make menu item underline when hoovering? Not the whole row but only Menu item.
Thx!
Hi @ramunsas,
Welcome to the community! ![]()
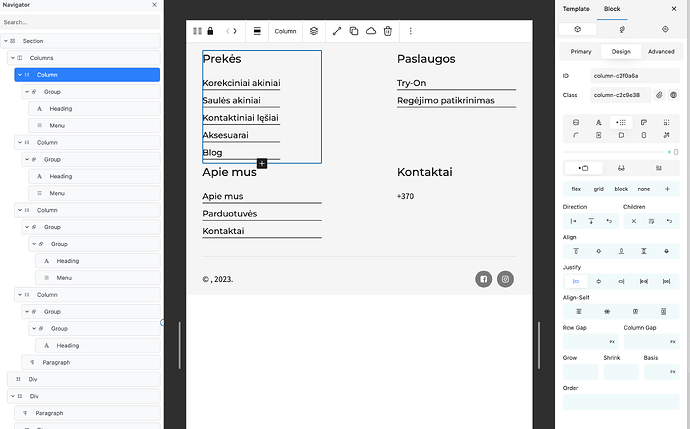
You should be able to achieve this by setting align flex-start to your column.
Please let me know if this helps!
Sorry to hear it’s still not working for you.
Could you possibly try setting align flex-start to your column instead of the menu block?
Please let me know if that helps!
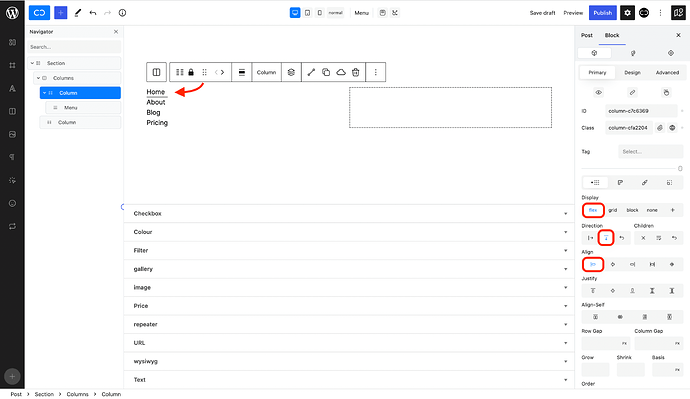
You’re nearly there @ramunsas!
Please make sure to:
- set align flex-start to your column and not justify flex-start
- set a column flex direction
- apply it on normal and not the hover state
Please see this screenshot that should help you achieve this.
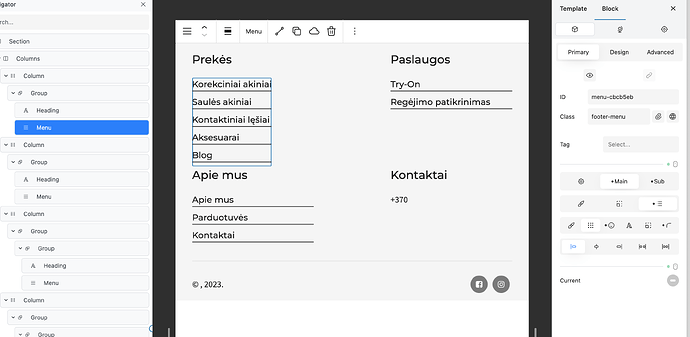
@ramunsas, Because you have the heading and menu wrapped in a “Group”, this may also be affecting the layout of the inner items, so you may wish to check the layout on the group also or if feasible based on your requirements, remove the group and simply have the items in the column.