I am trying to follow a tutorial: Gutenberg FSE - Build a Website from A to Z - Header - Episode 1 - YouTube
It’s difficult because the layout is different from what I am seeing.
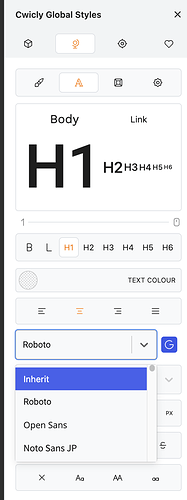
I wanted to find “syne” font but the only way to find it is by trawling through the entire list, several times. The fonts aren’t in alphabetical order and there isn’t a “font field” to enter the font. I was told that the fonts are in most popular order, but that isn’t helpful either, since that font wasn’t at the top. I had to search the list several times. Please add a way to enter the font required in a field.
I was uncertain where to post.
Hey @rmshare and welcome to the forum ![]()
From my end, this is possible.
Just try to start typing after the dropdown list has opened.
1 Like
Thank you Marius for the welcome. You are correct. Please add it in the documentation! Thank you too for such a quick response.
Best wishes,
Ros
1 Like
Hi there @rmshare,
I’m sorry to hear you had trouble with this.
Thanks to @Marius for stepping in here.
While we will add it to the documentation to make things clear, it’s important to note that a select field is commonly known to always provide a search function (in different forms).
Entering the first characters will do the trick in most cases ![]()
1 Like