Hey there,
not sure if this is the right category to post it in. In general, I’m very fascinated about the Filter-Block and it’s capabilities by default. So much manual work it solves. I’m working with it now quite often and normally I was always able to solve my filter problems. Today I came across a problem which I couldn’t solve with filters.
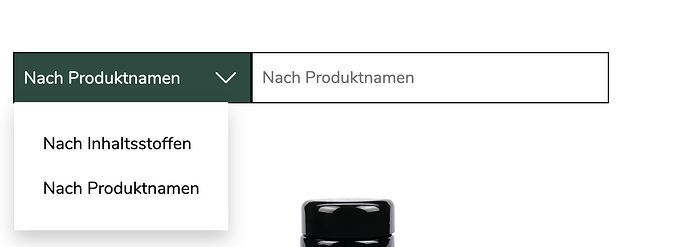
I have a woocommerce Shop and I want to filter my products by inputting manual text like so:
“Nach Inhaltsstoffen” means ingredients which refers to an ACF Repeater defined in the product
“Nach Produktnamen” means the name of the product
When I choose Ingredients The URL should change like this “?pr_ingredient=anyvalue”
Name: “?pr_name=anyvalue”, so far so good.
Solve it as two seperate Inputs should be possible. But I want to create a dropdown where I first have to choose which filter should apply and then conditionally filter either the one or the other. With the custom HTML-Tags shown in the live-stream today I would, at least, be able to create a <select> <option> structure and toggle it with some custom javascript or interactions (having two seperate inputs and toggling them based on the decision).
I ended up creating a quick & dirty Vue App and added the product data with all my acf fields etc. to the rest api, which also works quite fine and fast, but I was wondering if there are any suggestions or other solutions you all are coming around?
The live preview can be seen here “Shop – 47 Essentials” , but it’s a work in progress.
Thanks in Advance for your Inputs! ![]()
Cheers
Wolfgang