** Cwicly Plugin version: 1.2.9.4.4 **
Hi,
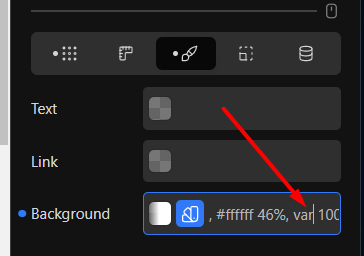
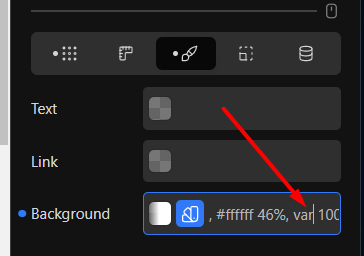
I’m trying to edit a gradient input field to use a CSS color variable and as soon as I type '(', the whole browser tab freezes.
(I can’t even open console, it is totally frozen.)

** Cwicly Plugin version: 1.2.9.4.4 **
Hi,
I’m trying to edit a gradient input field to use a CSS color variable and as soon as I type '(', the whole browser tab freezes.
(I can’t even open console, it is totally frozen.)

Hi @yankiara,
Thanks for the report.
Please provide the value you are using as I cannot reproduce this currently.
Thanks in advance.
OK so I could make it work in an empty page (one section), but with a LOT of lag and error messages:
But on a page with more content, the lag is getting huge and sometimes it freezes with a browser popup saying that page doesn’t respond, sometimes it’s just frozen then gets back to normal after more than 10 seconds, then freezes again with a click anywhere on the page.
Doesn’t seem that gradient content is the issue here, but maybe size of DOM / number of blocks? Juste guessing…
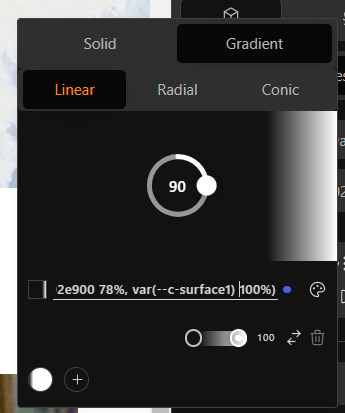
NOTE: I have NO ISSUE and NO LAG at all while editing the gradient popup input field ![]()

Thanks for the details @yankiara.
Might I ask which browser you are using? What your var() consists of?
I’m currently not able to reproduce this:
Cheers,
OMG, it is so fluid in your video…
I’m using Chrome on Windows 11.
It does not depend on the variable, it freezes before I even type the variable name.
I actually made a few more tests, and it seems that the pb comes from parenthesis:
So it looks like there’s a pb in the parsing of '(...)'.
I tried to deactivate all stylesheets and created a new page, still the same.
It is actually not a lot worse with heavy pages.
Interesting, thanks for the details, @yankiara!
Will try to reproduce, dig a bit deeper as it’s definitely unusual.
Sorry for the trouble!
Same with Brave and Firefox.