Description:
EDIT: It seems to be working on a different part. It seems to be a part specific issue. I am unsure what the problem is. I created a new part just now, and custom css is working.
EDIT2: This may be an issue regarding caching on WordPress / my servers part. I had success in adding the part to a different global part (from footer to header) and now the css is applied. This is strange… ![]()
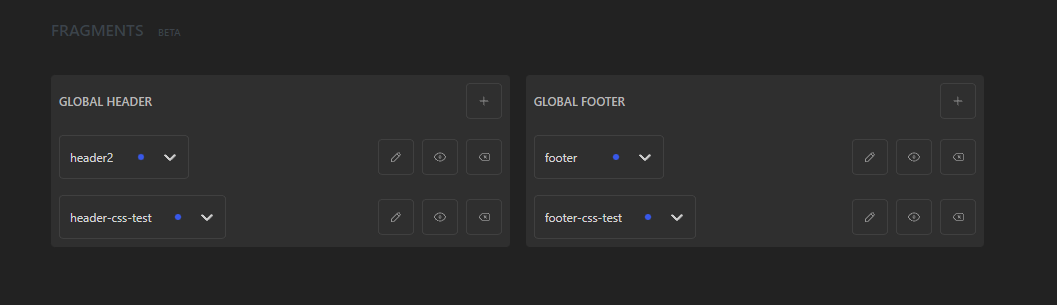
EDIT3: I reproduced the issue! Create a part in the global header, give it a unique name. Add custom css to it and give it some content - I added a heading. Do the same for the global footer (these two parts need to be different ones to showcase that they are not connected in said issue). I also make the class of each block visible (show/hide class toggle). The css is applied to the header, but NOT the footer! See picture 3 for my setup of parts.
EDIT4: If I move the footer-css-test to the global header part, the css works for both! This indicates that the order of global parts somehow plays into all this, possibly? Adding a new block inside the existing footer part also does not work (custom css is not applied). Adding a new block in the existing header part however does work. My back to top block will reside there for now…
— original message below —
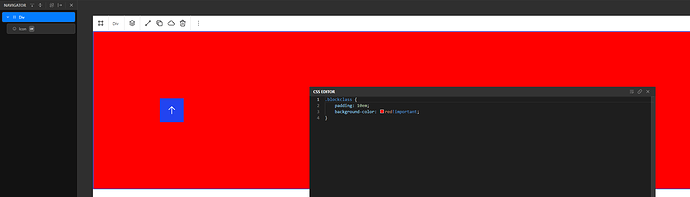
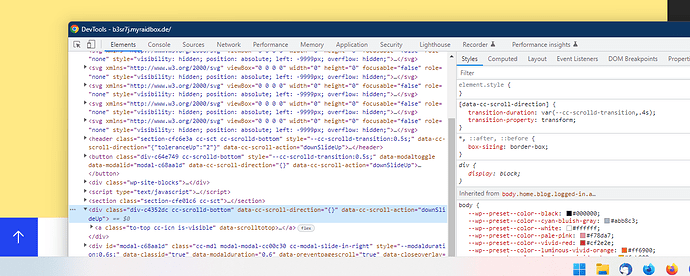
I am trying to utilize the cc-scrolld-xyz classes, to make a back to top button a bit “fancier” and in turn, have noticed that block based custom css does not seem to get applied in the rendered frontend anymore. It does show in the Cwicly editor (see picture 1), but the css is nowhere to be seen when opening the actual page (see picture 2).
Step-by-step reproduction instructions:
Please write the steps needed to reproduce the bug.
-
Open the Post Editor/Site Editor
-
Open any block, add custom css under Advanced->Custom CSS.
-
CSS is not applied on rendered frontend.
Screenshots, screen recording, code snippet
Picture 1:
Picture 2 (ignore the yellow, it is something else):
(see edits at top of post) Picture 3:
Environment info
- WordPress version: 6.1.1
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.2.8.6.1
- Cwicly Theme version: 1.0.3