I vote for this.
This gap thing is really annoying.
I’m also struggling with the columns block. Looks very unintuitive so far…
-
For instance, how can I change columns proportions after columns have been created?
Looked into the block and children settings… -
Other strange thing, it seems we can’t duplicate columns, right?
-
When using the grid editor, deleting a blue rectangle also deletes the associated column! I wish it was more a grid template not linked to the actual columns blocks.
-
It seems there are some default behaviour I’m not fond of, like I chose 3 columns, but on middle breakpoint, it switches to 2 columns without asking. It would be OK with 4, even if I don’t like assumed choices, but with 3 this is wrong, since the empty space breaks the layout.
Can’t wait for the real grids.
And please leave us the opportunity to use all the raw grid CSS, which is very powerful, and often diminished by limiting implementations.
Thanks in advance, and long life to grids!
Hey @yankiara,
Thanks for your input and suggestions on this.
Grid settings are coming, we just have to make sure the setup is correct and, as you say, uses grids to their full potential.
I’ll try and get back to addressing your points one by one. Thank you for taking the time to write them down.
In the meantime, have you given the docs a look? Might help explain/enlighten you on how the grid is built: https://docs.cwicly.com/blocks/columns
Yes I have. In fact I had a hard time understanding the columns/modules concept.
Coming from pure CSS grids, I usually speak about grid items, which are distributed into rows/columns templates.
In Cwicly columns, single column blocks are actually grid items, not columns in the semantic meaning, which was a bit confusing in the beginning. In the simple case where there is only one row, then these single columns can be considered as column containers.
It’s getting clearer now, but the vocabulary is a bit misleading, I guess ![]()
Is there an ETA on display:grid for divs?
This feature needs to be prioritized. It’s been since Nov 2022 since you mentioned that, 8 months! While the current columns grid implementation may seem intuitive, it cannot change the fundamentals of a professional’s workflow (if Cwicly wants to be a professional’s tool).
I’m really hoping this could be added with the next update. If it were simple like how Bricks has it that would be fine.
WTF? What’s the difference of the columns block and allowing support for display grid in the div block? That doesn’t change anything in terms of professionality.
Also the way bricks did it is so worse that it shouldn’t be mentioned anywhere, it’s a visual builder and you have to enter everything manually, great job - really. (Not saying that a toggle, like it is for example for CSS transitions or box shadows wouldn’t be useful though)
Please keep in mind that something that needs to be implemented for you could be something that another person don’t wants to have. I think the team behind cwicly has shown more than once that they exactly know what they are doing and also when it’s best to do it. They have a clear vision what they want to build and I think no other builder has that for their product!
Oh, you remember the happy times when Bricks introduced Grid after 2.5 years and everyone was expecting a visual grid builder, whereas Cwicly initially released with this feature? Great, me too.
Talking about
while referencing tools like Elementor is quite interesting and the probably most obvious contradiction I’ve read in a while.
The sound makes the music, so your post can be ignored anyway.
I have to agree that Bricks grid is a total failure ![]()
It took time to get accustomed to Cwicly’s, but now I love it!
Still a few glitches, but a very good compromise between functionnality and ease of use.
The Bricks one is just to make a point that it doesn’t need to be crazy, it just needs to give you the ability to input your grid CSS information manually instead of doing it in a style sheet or a column builder that doesn’t follow general web building practice.
No need for a WTF bud. The difference is that one follows general web development practice and the other is an unconventional visual builder.
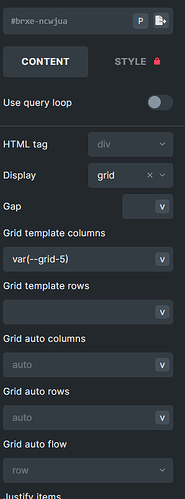
Oxygen did it the best. Bricks is just giving the option to do it manually while they implement a more Oxygen-like approach. I think Cwicly should also give some options like Bricks, at least for now. Right now if I select “display:grid” on Cwicly it’s just blank.
Not true. I’m asking for a pretty basic implementation of some type of grid options. Louis literally mentioned that he was planning on implementing CSS Grid Properties back in Nov 2022. I’m just following up on his words.
Who referenced Elementor? I think you misread something bud.
I’m just asking for a CSS Grid properties to the display: grid; Why do you need to get so defensive? ![]()
Visual grid builder is cool but not critical. I preferred Oxygen until Bricks added the grid options. Similarly, just giving a visual builder with no manual implementation reaps unconventional web development. I don’t think I’m asking for much.
But you recognized that there is already CSS Grid available inside the columns-block? Just asking because you obviously prefer the approach Bricks is doing it. Don’t know when they implemented it, but it was the “next big feature” on their roadmap for almost a year, and then they came up with that implementation and you’re really saying that this is better than having a working visual editor which is, in my opinion, way better than the one from oxygen?
Can you specify that? There are two questions coming into my mind when someone saying that.
-
General Web Development: How can you talk about general web development when using a visual builder? For me, web development is, like software engineering, when really developing something. You are using a tool to make that process visual. So I don’t think that this is the same as “web development” to be honest … Who is defining what is called a “general web development practise”? If I create my own Component called
<Column />wouldn’t that also be general Web Development practice, and who is saying that I can’t name it that way? -
What is unconventional by naming a HTML Element by it’s meaning? Of course “Columns” is referring to a “DIV” Element. But, and that’s what people don’t understand in my opinion. I’m using a visual builder and A CMS so that my customers, who really don’t know how to write a line of code, can edit their own content and also do some basic styling. I think the term “Column” is way more familiar to them than the word “DIV”… Why would I need a visual builder then? I could easily create a Website/Shop (maybe even faster) by coding it, which would, performance wise, result in better results too. But making it fully editable is not that fast any more.
Please don’t take me wrong. I’ve just heard those sayings so many times, and I think that most of the people who are using it don’t even know what they are talking about… It’s not ment to be personal, but I think that those people destroying quality of that business by missleading other people with false information.
I didn’t.
You demanded.
You don’t, but:
I happen to agree that having grid input fields available for divs would be helpful. I appreciate the visual grid builder, but it can be a bit fiddly when working with external variables sometimes. It’s not a huge priority, but definitely something I’ve been wanting. Something similar to bricks is more than adequate for what I’m looking for.
True. I expected it to be a visual grid builder instead of typing the CSS properties manually.
Yes, it would be nice to have a visual grid builder in Bricks, but something is definitely better than nothing.
For Cwicly, I run into issues something when using the visual grid builder and custom classes, where it ends up using the block class for some things and my custom class for other things. This is why I would like to have an alternate option to build my own grid out of divs. A system like Bricks, where you can add raw CSS or variables to some simple grid input fields would be nice.
It’s kind of like the Cwicly list element, which works great for most things, but if you want the bullet/icon on the right instead of the left, there are no options for that, so I end up building my own custom UL > LI structure with divs, which allow me to put whatever I want in the list item.
I do like have the option to do things visually and manually, so once there are options to add manual grid layouts via the grid display type, that will give us the best of both worlds. For now, I have to use custom grid classes to build a custom grid, which is fine, but having it built into the builder would be even nicer.
Another option I’d like to see is similar to an old Brizy builder feature, where you can set anything to be a slider. This is not priority at all, but I sometimes find the slider element to be a little finicky.
If you want a visual - use Microthemer. I purchased it in the days when I didn’t know css from php! I’m not suggesting that this is true of you because I recognise your name in a variety of places!
A demo & fun to play around. It helped me a lot in the early days of learning CSS.
https://livedemo.themeover.com/uvesdpca2/wp-admin/admin.php?page=tvr-microthemer.php
In Cwicly, the grid builder is awesome. No any extra plugins needed.
For Bricks, I have just watched a video for the same topic and learned some basic about grid. Can do it without grid builder too.
I’m trying to avoid extra plugins.
THANK YOU FOR THE UPDATE @Louis