Hi, I wanted to ask if it is possible to apply these CSS styles in the current version of Cwicly. I have tried twice and so far failed…
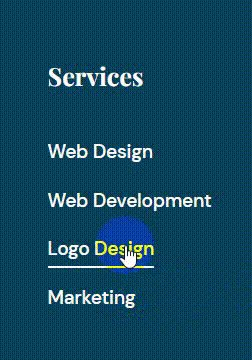
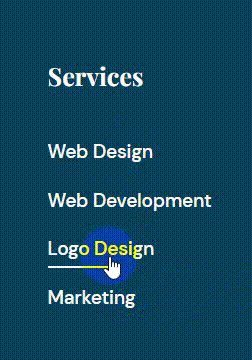
.link-effect-white a {#fff 0%, #fff 98%);
Marius
November 27, 2022, 9:03pm
2
Yes, this is 100% possible via block properties and without custom CSS.
Hi @Marius , yes, I know the CSS is not complete, rather it was just a sample and animation to make it clear what I mean
1 Like
Marius
November 28, 2022, 7:23am
4
Got it.@MiroslavBartik .
1 Like
David
November 28, 2022, 6:35pm
5
You can add it as a global class or put it in a style sheet.