I fell dump! I am really lost!
Could you please clarify all these features: Cwicly collections, fragments, elements from ![]()
What are the differences? How to use?
It is pretty easy, you just have to understand the hierarchy.
- Cwicly elements: stands for a single element, for example blog post card
- Cwicly sections: contains Cwicly elements, for example, it may be a section with 3 blog post cards
- Cwicly theme: stands for a whole page layout, for example blog archive page containing blog post cards
- Cwicly fragments: stands for a template parts, for example header/footer
- Cwicly collections: stands for the elements you categorized as Collection in a editor itself. It is useful if you have one element on a page (for example button) which you would like to use more than once.
Ok, thank you @Dev.tomi for answer.
I have 2 questions more:
- How categorize an element? I didn’t find out how to do.
- What is the difference between Collection and reusable block?
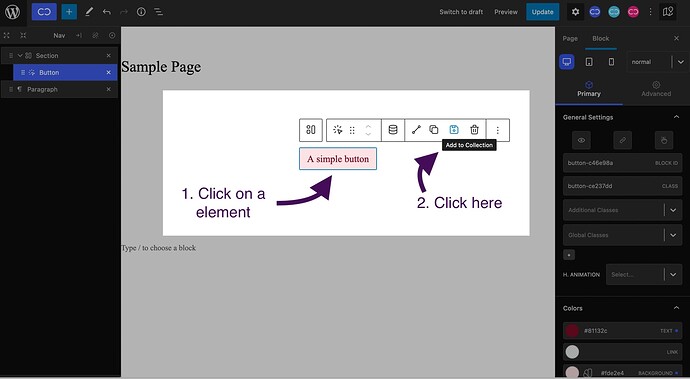
Just click on the element you want to add into a collection and then click on the “Save” icon.
You can see it on the image below:
I believe that there is no difference between the two. It is the same.
Thank you very much.
All is clear now!
Thanks @Dev.tomi for your precious help!
I would add that a reusable block acts much like a template part. This means that any modification made to the reusable block will be applied to every other instance of that reusable block on your installation.
Whereas elements inside the Collection allow you to add that element to the post/template you are editing as a unique entity. Any modification made to the element from the Collection you have added will not be replicated to other elements of the same type you might have imported elsewhere.
Very very usefull!
Thank you to both of you.