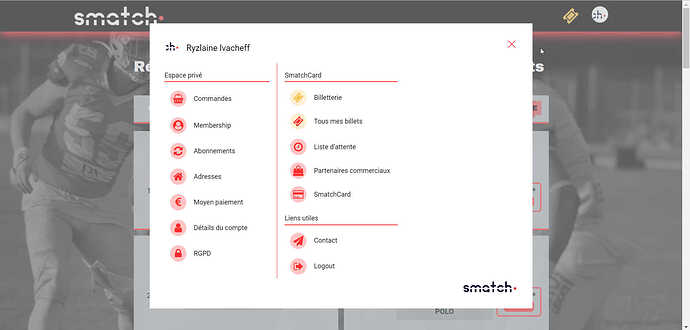
Here is a modal with 3 columns.
The very left column is not displayed because of a Show/Hide Condition.
If the column that was on the left is correctly hiden, the 2 remaining colums are offset to the left an an empty space remains on the right side.
Isn’t it possible to reajust the main size of the “columns” according to the inside shown blocks?
Hello @weedor,
Unfortunately this won’t be possible without a little manual coding. Also, I can’t see us bringing this in as the conditions for different column layouts would be unpredictable. BUT, I do like the idea of a different column layout depending on conditions.
Might be something that would work well with Dynamic Additional Classes?
In this particular instance, maybe move away from the Columns block (CSS grid) and instead use a Flex layout?
I think that the move to flex is much more easier to manage.
In the space between, I decided to fill the empty column with text and button, so that soluced my problem. When I will have a bit of time, I will work on change that.
Your suggest of different column layout depending on conditions is great and could solve some problems like mine.
I will dig up into the Dynamic Additional Classes. There are so much things to learn…
Thank you @Louis