Hi there,
here some thoughts from me.
First a super BIG thank you to the Cwicly team for your work and for this update. ![]()
I really appreciate the Tailwind integration because, as mentioned several times, it greatly reduces the number of classes that need to be named. In my case, I am testing a new, simple website setup and have not created a single additional class so far.
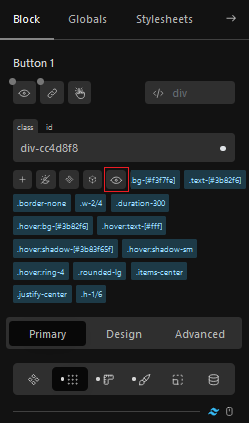
Since class cluttering was already a big topic before the tailwind integration, I personally wouldn’t mind an additional button to toggle the block classes on and off. As in the example below, a simple button pushes the UI down quite a bit and I for one don’t feel the need to constantly check all classes. Unless I again missed to check an option ![]()

I would also prefer a somewhat sorted order of the classes. For example, the hover state is in the middle of all classes. Which doesn’t exactly make it easy to distinguish between the classes.
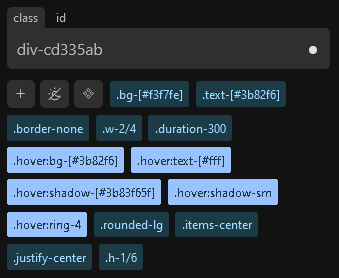
An alternative could be to highlight the classes that are currently active, or highlight only the specific classes in the current state, as shown below for hover.

And again, unless I missed it, I would like to be able to copy classes to another block. As far as I know, this is partially possible with shells. But what if I only want to edit that one element and not the shell? So I’m not sure if I’m looking for the ability to unpack the classes of a shell again. ![]()
Well, that’s it for now, I’m having fun playing around with the new update. ![]()
Cheers